Today, I unveiled the updated branding for my digital presence across the portfolio, this blog and the Twitter account. I’ll break down what I did and why I did it. Generally, updates shouldn’t be taken lightly but I needed to unify all of the above. So, after deliberating carefully over the pros and cons, this is what I found…
The previous tech wasn’t great
- The blog element was dependent on WordPress
- Notorious for its many security vulnerabilities.
- An administrative pain having to update its various parts on a regular basis.
- Unnecessary remote processor costs associated with running a server with PHP and backend database were additional downers: Environmentally unfriendly with unnecessary expenditure.
- Essentially, WordPress and any other server-side processing implementations had to be excised.
- The original template was based on HTML5Up’s Forty template which is powerful and gorgeous for a static website but required a lot of customisation by hand to get the look needed - not super efficient.
And the look was disjointed
- As a result of following the template model, I had to adapt it to the best of my ability to the look I wanted. However, the code was intricate to modify which created resistance and put me in an MVP frame of mind - “if it ain’t broke, don’t fix it!”
- WordPress had its own template which was free as part of WordPress.com but definitely far from the vision I had originally. Again, for free and being MVP, it did the trick.
- Twitter was minimally brandable but could benefit from new cover and profile pictures.
- All three parts looked starkly different: the site, the blog and the Twitter page. They each had different visual design patterns with varying complexity. At best, this weakens the brand image and at worst it confuses users as to where they are in the experience.
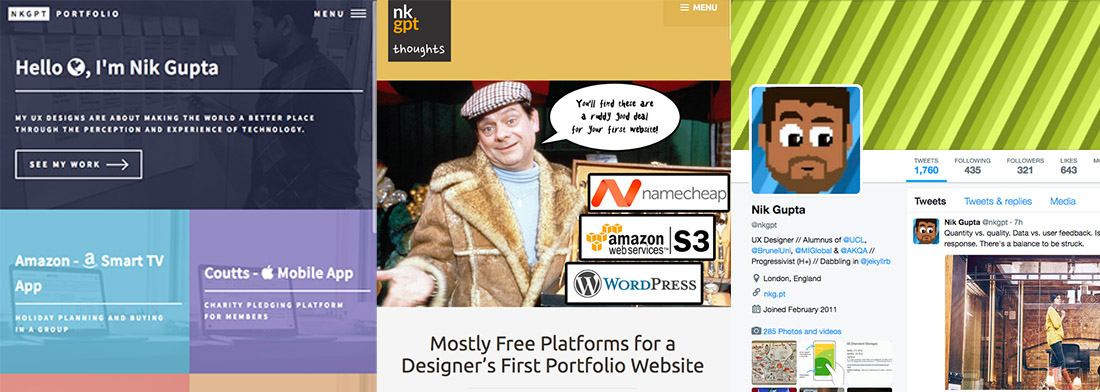
For the new and curious this is what those various things looked like before the update:

Enter jekyll
I stumbled across Jekyll when one of my techie friends mentioned it (NB. always have friends in tech!).
He said “Static websites are the way forward.”
I said we’ve always had static websites.
“Not like this - Jekyll supports blogs!” and he proceeded to show me that blogs could exist outside of the dedicated CMS server paradigm in static form. It got me excited because I could detach myself from paying for supporting WordPress. I’ll dedicate a post to the benefits of Jekyll in the future.
Balanced visuals and brand synchrony
Finding a good balance between minimalism and information-overload is vital to communicating well. I tend to err on the side of minimalism to give emphasis to content via Gestalt Principles. With a decent design for my CV and business card already in hand, I had to bring that same language to my digital space. Since I’d already designed the above in Sketch, I could easily reappropriate those digital assets for the website and social media.
The website was tricky though - I searched a long time to find a Jekyll template compatible with my needs but luckily, I discovered CloudCannon. They made this minimalist template, coincidentally using very similar visuals, available for free to the Jekyll community and open to modification. They have more templates for different types of websites which I thoroughly recommend checking out if you’re considering taking on Jekyll.
I find synchronisation and consistency are important to strengthen a brand. As a result people’s exposure to the brand becomes more memorable and memorability in turn can lead to sales.

In closing
Despite trying to adopt an “easier” technology stack, there were still some hurdles to overcome, including comprehending Jekyll, Liquid, YAML, Markdown. On the UI design side, preparing the visual language that would connect the three different parts as one brand was relatively easy once I’d tested a few designs on friends.
As with any user-facing app, my ultimate measure of success will be how potential clients and recruiters perceive it and what opportunities arise from here. But overall, I’m happy with the way the new branding has turned out. Until next time.

